
JAVA - HTML dentro de componentes Swing
Un pequeño tips que acelera un poco el codificar que es usar html dentro de java (NO JSP.. y esas cosas), si no poner código html dentro de un componente de Swing JLabel, JButton, Panel..etc..
Esto no se desde que versión se puede utilizar pero yo la he usado desde la versión JDK1.4.
Veamos unos ejemplos, si desearan tener un botón(Jbutton ) o un Jlabel con salto de linea es super sencillo o formulas mátematicas podrían hacer algo así:
"Para muestra un Botón" con html :
new JButton("<html>"
+ " √49<hr>2<sup>¼</sup>"
+ " </html>");
se ve así:

Jbutton con HTML
Esto puede ser util cuando quieran mostrar un texto muy largo en Html con salto de lineas, ya que por ejemplo los JButton no funcionan los saltos de linea "\n", y conhtml se ajusta solo el texto
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.WindowConstants;
public class TextosLargos extends JFrame{
TextosLargos(){
setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
setSize(400,200);
getContentPane().setLayout(new GridLayout(1,2));
getContentPane().add(new JButton(
"Este texto \n es demasiado \n largo para"
+ "\n salir"));
getContentPane().add(new JButton(
getContentPane().add(new JButton(
"<html> This string is longer than the "
+ "display. </html>"));
}
public static void main(String[] args) {
new TextosLargos().setVisible(true);
}
}

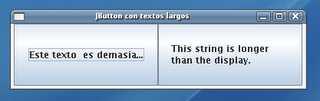
Ventana con 2 JButton con textos largos el de la derecha tiene HTML.
y se ajusta solo al tamaño del componente.

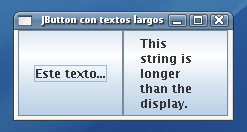
En esta se nota un poco como se ajusta el texto al tamaño del componente, comparada con la imagen anterior.
Y ahora una de las cosas más poderosas quizas, usar hojas de estilo (CSS).
Si las hojas de estilo (css) pueden cambiar plenamente el diseño de una página web. se podran usar Hojas de estilo en los componentes Swing?
Si se puede!!!!
Esto se podría hacer en HTML.
<style>
p {
color: red;
}
sup {
color:yellow;
}
</style>
Y un ejemplo de CSS en Java, donde se crea una variable con el style y después es usado en un par de botones. Por lo tanto si alguien quiere modificar como se muestran los botones modifica el CSS.
import java.awt.GridLayout;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.WindowConstants;
public class BotonesHojasEstilo extends JFrame {
private static final String HTML_HEAD_STYLE =
"<head> <style>"
+ "p { color:red; }"
+ "sup { color:yellow; }"
+ "</style> </head>";
BotonesHojasEstilo() {
setSize(300, 200);
setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
getContentPane().setLayout(new GridLayout(1, 3));
getContentPane().add(new JButton("<html>" +
HTML_HEAD_STYLE+ // especifica la hoja de estilo
"<h1>1<sup>st</sup></h1>" +
"<hr> <p> Use Blue</p></html>"));
getContentPane().add(new JButton( "<html>" +
HTML_HEAD_STYLE+
"<h1>2<sup>nd</sup></h1>" +
"<hr> <p>Use <b>Red</b></p></html>"));
getContentPane().add(new JButton(
"<html><h1>3<sup>rd</sup></h1><hr>" +
"<p color=green> Use <u>Green</u></p></html>"));
}
public static void main(String[] args) {
new BotonesHojasEstilo().setVisible(true);
}
}

JButtons con CSS.
Y han visto algo como esto :
<link href="./jbutton.css" rel="stylesheet" type="text/css">
Exportar una Hoja de estilo desde un archivo, esto tipico bueno en JAVA también pueden. O sea
podrían cambiar el codigo modificando archivos de textos.... Acá pueden ver como... (el último ejemplo lo saque desde esa página).
Cualquier duda o algun error que cometi en los códigos me avisan en los comentarios nomas, nos vemos.



